Huemote - A Year In Review
If you're an aspiring iOS developer or if maybe you do iOS development consulting for a living but never published an app on the App Store, it can seem very scary to get started. The uncertainty of the landscape, and the absence of any metrics to measure against can be a deterrent to get started or know if it'll be worth your time and effort.
I was deeply impressed when I first read Jared Sinclair's open and sincere post about his experience with his app Unread. Ever since, I truly believe that any developers that share any numbers regarding their apps helps everyone else trying to get started.
It's a splash of cold water in the face sometimes and a source of inspiration others, both equally valuable.
It's obviously naive and misinformed to think that your app will perform similar to another app. Having information from the source about how an app performs in the App Store is nothing more than one perspective. By itself it tells a story from a single point of view, but with enough of them, we can paint a rough landscape of the vastness of the App Store, and make more informed decisions. It's specially insightful when a developer publishes numbers for a category that hasn't been shared before, since at least there should be some parity in experience between apps that try to serve the same kinds of users.
In this post, I will outline how it's been for me in the year my app Huemote has been in the App Store, hopefully someone will find it useful, and if nothing else, it can become another data point for anyone trying to get a glimpse of what goes behind the closed doors of the App Store.
TL;DR
If you are just interested to know how a year in the life of an app looks like, then here's the breakdown for you:
- 74,097 total downloads
- 202 average downloads per day
- 435 total users purchased a yearly patronage (for the last 5 months)
- 24,617 monthly users
- 400+ support emails
- 393 reviews
If you are interested in the story of how it feels like, then stay for the article.
My approach to Huemote
When I got a Philips Hue starter kit as a Christmas present, the first thing I did was to embark on a search for the best Hue remote control in the App Store, and came out a bit surprised to find a few big players but none that fit the right balance of good design and powerful features for me. Coincidentally, the Apple Watch had just been revealed and I was itching to find an excuse to create an app for it.
Huemote was born out of necessity and curiosity. It was about to be my first app in the App Store, and I was going to develop it on my spare time. The goal for Huemote was not to make money, or to take over the market. I made Huemote knowing from the start that it would be competing primarily against Philip's official app, which is free and the majority of people will find perfectly acceptable.
I started developing Huemote with these goals in mind:
- Explore the Apple Watch platform and capabilities
- Gain some exposure and notoriety in the passionate circle of Hue users
- Start building a repertoire of good-looking functional iOS apps under my belt
But I also wanted to release Huemote to be able to say I have sailed in the App Store waters, experienced it's changing tides and learn as much as I could so I could navigate smoothly in any feature endeavors.
All right, enough with the metaphors, here are some numbers.
Downloads
Huemote is a free to download app (I added a patronage in-app purchase in November 2015) so it's as frictionless to download as it can possibly be. When I submitted version 1.0 to the App Store, I did it mostly because of the imminent Apple Watch launch, however it didn't have all the features I hoped for. Because of this, I didn't really try to do much marketing or reach out to any prominent bloggers. Even if someone wanted to feature it, it would've been drowned in the vast amount of news and posts about the watch itself. Of course I tweeted about it and I did submit it to WatchAware but other than that, I let it grow organically.
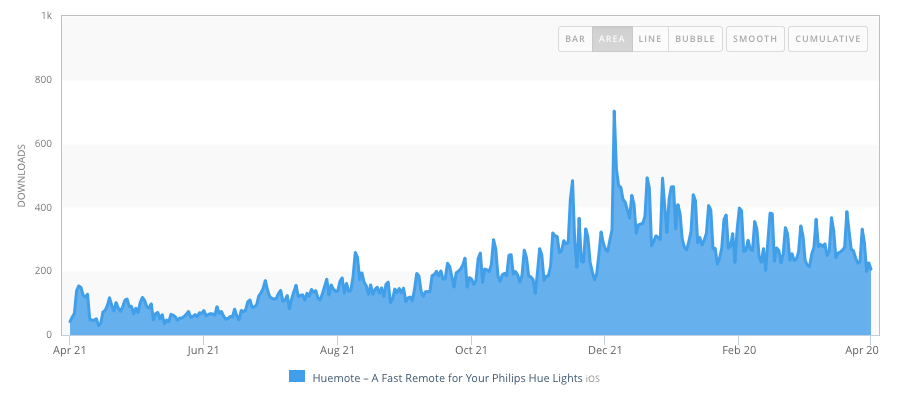
So how did it do? Since it's launch in April 21st 2015 Huemote has been downloaded 74,097 times.

The Apple Watch was released on April 24th so naturally the first weekend in the App Store had a bump in downloads from people getting their Apple Watches and trying any app that offered watch functionality. That bump tapered right away after the weekend and I was seriously scared that I had just witnessed my best day in downloads and now my app was going to linger below the 150 downloads I got that Saturday.
Most other posts that share numbers point out that the biggest demand your app will ever have is the opening weekend. This is true if you do a big marketing push to get your app noticed obviously, but the benefit of not doing that is to enjoy a relatively steady climb in downloads as people organically discover your app. Of course if I'd had all my ducks in a row, I would've pushed harder for marketing, but in the end it was really encouraging to see Huemote's downloads growing week by week, eventually surpassing the opening weekend's record 3 months later and breaking it every week for a while after.
Here are a few highlights:
- Average downloads per day in first year: 202
- The day with the least downloads was May 4th: 29
- The day with the most downloads was December 25th: 703
- The top three countries: United States, Germany and The United Kingdom
The fourth was not strong with me, and the holiday spirit is real. All the folks getting either their first set of Hue lights or iPhones for Christmas were eager to try out new apps. Also, the first localization of Huemote will be in German.
In-app Purchases
In November 19th, 2015 I released Huemote version 1.1 which among several new features introduced a patronage model via a $2.99 in-app purchase subscription. I didn't want to charge for Huemote from the start because one of the main goals was to gain some exposure as a developer, so I wanted to get it in the hands of as many users as possible, but I also didn't feel comfortable charging for an app that I can't offer meaningful support since I work on it on my spare time.
However, many users wrote in to tell me they couldn't believe the app was free, and that they wished they could support me somehow, so I created a tip jar feature in the app at first. Then Marco Arment released overcast with the patronage model, and I decided patronage sounded way better than a tip jar.
In all seriousness though, it really got me thinking. I am in no rush to turn Huemote into a money making machine, but if I gain enough loyal users, that truly love the app and would support it because they depend on it on a daily basis, I thought it can become a good source of supplemental income with a yearly patronage model.
Although that hasn't happened at all, I have barely showcased the patronage option, the user will never see it unless they go to settings. I think as I release more features I can do a better job at displaying what's new in the app, and prompting the user to support the app if they wish to at the end.
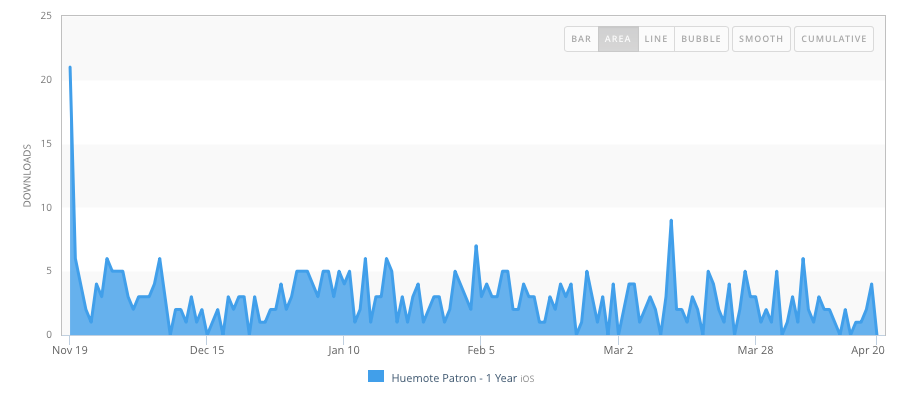
Since November 19th, 435 users have purchased the Patronage 1 Year Subscription, netting $1,345 dollars before taxes and Apple's cut.

My biggest sale day was surprisingly (or maybe unsurprisingly) the very first day Patronage was available, on November 19th. I did a bit more marketing this time, I reached out to Federico Viticci and he posted Huemote on the Club MacStories newsletter. However the newsletter where Huemote was mentioned wasn't sent until November 27th, so all the sales for the first day were from power users that knew where to look after the update.
I thought that the Patronage sales would take a similar pattern to what I saw with the downloads, in a much smaller scale obviously, rising slowly but steadily. However that was not the case, I've never come close to beating the first day of sales, and it's more than fair to say the model hasn't been a financial success at all.
I have the luxury of being able to experiment with this app, since it' never been planned as a source of income, but if I ever want to make the jump to be an indie developer I'll definitely need to do much more to make a model like this work, or try something else entirely.
Some in-app purchase highlights:
- Average sales per day (since patronage was available): 3
- Most sales in a day: 21
An interesting tidbit, although December 25th was the day with the highest number of downloads, it was completely unrepresentative in terms of sales. It's one of the days with the lowest sales as a matter of fact.
Usage
I've said that Huemote wasn't created with the goal to make a lot of money, but rather to gain some notoriety and have a great piece of software under my belt. So how do I measure success? Number of downloads is obviously one way to look at it, but perhaps more importantly, I think the average number of users is a better metric.
There is a lot of talk about retaining users after day one. iTunes Connect even has a section in their App Analytics dedicated to "Retention".
I personally rely more on Fabric to get analytics, since the numbers reported in iTunes connect are based on opt-in only users, which is great but I tend to think those numbers may be higher than reality since I suspect the type of people that say yes to the opt-in prompt are power users.
I am not interested or encouraged to gather detailed demographic information about my users, but I do think it's important to know how my user base as a whole reacts to an update, or how it grows or shrinks after some important event.
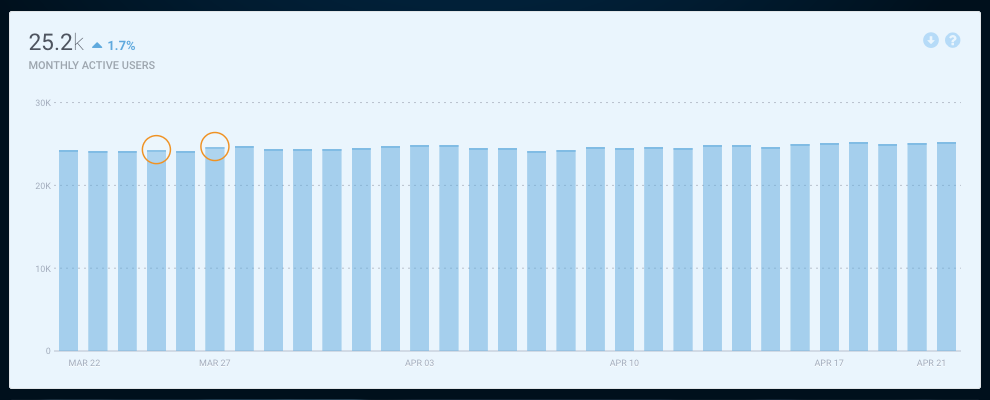
I think monthly usage is a good metric for how many people actually use my app after downloading it, and not just put it on a folder or delete it after a couple days.

On average 24,617 users have used Huemote in the last month. Which if we compare against my total downloads to date, it's about 32% of users, which I'm very happy about. I don't know what is a normal ratio for a 'successful' app, since I haven't seen this metric being shared too much but I believe this is higher than usual.
This is the metric I've chosen to focus on, and one that I can improve by expanding my feature set and fulfilling the many feature requests I've received from passionate users that want more flexibility and control.
Reviews & Support
One thing I haven't seen shared a lot is what is the support load for a given app in the App Store, so I thought I would share some insight from my experience.
I just ran a quick filter trough my Huemote mailbox and I've received a little over 400 support emails in the year since the launch. So it's been really manageable, and I've been able to answer almost every single one of them. I love hearing from users, and most of the email I've gotten has been to praise the app or suggest a feature, which is very encouraging.
I also offer support via the Huemote Twitter account, which to date has only 115 tweets, so overall I'd say I am not overwhelmed with support requests at all, I even manage all of it via email, which seems crazy to some developers that get exponentially more support requests than I do.
Finally, one of the biggest surprises for me at least has been how many people will leave a review for the app even though I am not doing anything intrusive like a popup begging for reviews. I added a button in settings in the feedback section to let people review the app if they want to, and so many more users than I ever though would do it, leave a great review!
To date, Huemote has received 393 reviews with the following (rounded) breakdowns:
- ★ ★ ★ ★ ★ - 84%
- ★ ★ ★ ★ ☆ - 11%
- ★ ★ ★ ☆ ☆ - 1%
- ★ ★ ☆ ☆ ☆ - 2%
- ★ ☆ ☆ ☆ ☆ - 2%
This also brings me immense joy and although I originally thought I would just out-right ignore reviews, it has become a meaningful metric for me to strive to keep improving.
Wrapping up
Everyone has different goals and metrics for success for their apps. From an outside perspective, maybe the numbers I've shared seem encouraging. Maybe they look like a total failure, I don't know. For me, and for what I've set out to do with Huemote, I've been really pleased with the response so far, and to be able to connect with so many users that seem genuinely interested with the app, and want to see it succeed.
I have enjoyed working on Huemote immensely and I will continue to do so, and maybe in the future I'll branch out to more lucrative endeavors in the App Store, but having an app I can learn from and measure against is an extremely helpful asset for any future projects I decide to do. I hope this insight is useful for you too.
Here are some other great posts sharing some insightful numbers: